Deuxième saison de développement l’application Pictoparle, un outil de communication alternative et augmentée destiné aux personnes en situation de déficience visuelle rencontrant des difficultés dans la communication orale. On peut bien sûr aller voir ce qui s’est passé lors des sprints précédents, car je parlerai ici uniquement des avancées récentes.
Après l’annonce de la saison 2 du développement du pictoparle, j’ai commencé doucement à corriger quelques points problématiques, notamment sur l’assemblage de la boîte. Mais les choses ont traîné, et j’ai un peu endormi le projet.
En mars 2021, deux de mes correspondantes ont exprimé leur envie d’utiliser Pictoparle pour faciliter la communication avec de possibles utilisatrices. Voilà qui redonne la motivation à améliorer l’outil, en suivant les recommandations identifiées en septembre.
La suite de cet article raconte les améliorations apportées à Pictoparle pendant cette deuxième année.
Amélioration de la fabrique de pictoparle
J’ai commencé par corriger quelques bugs repérés dans la dernière version publiée de la fabrique du pictoparle. En septembre, j’avais ajouté une seconde tablette aux matériels cible, mais je n’avais pas suffisamment testé cet ajout, et un certain nombre de fonctionnalités étaient cassées.
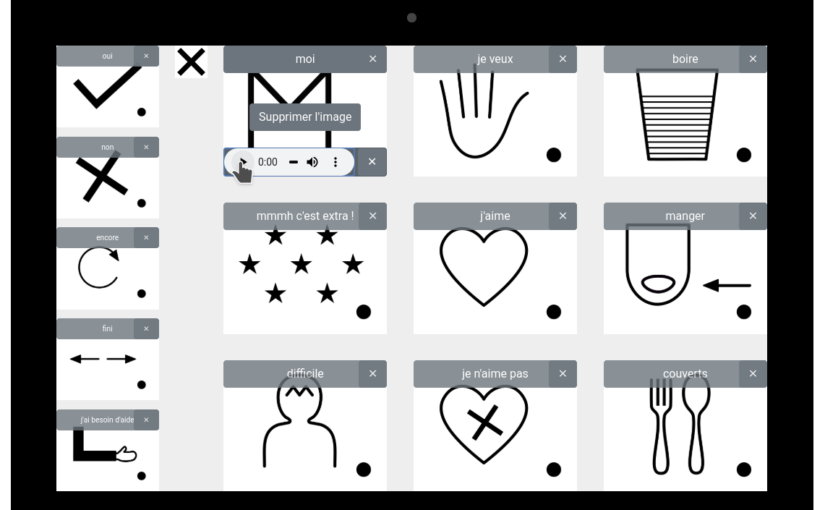
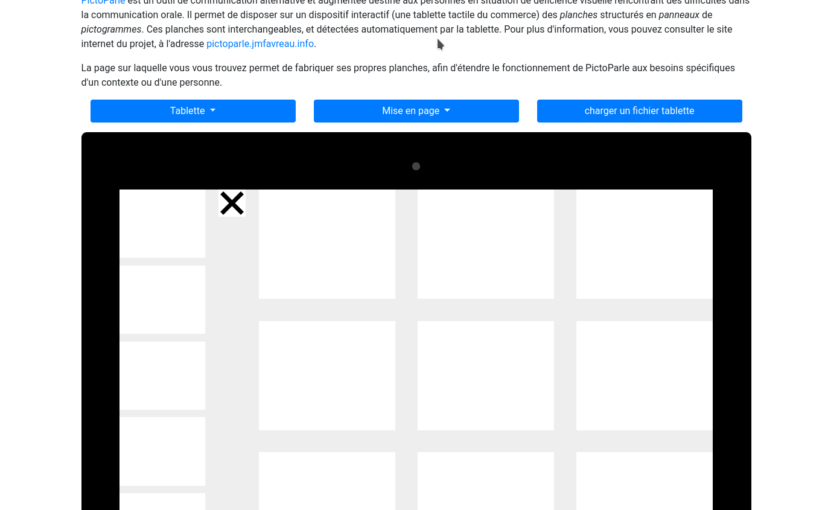
J’ai ensuite ajouté une fonctionnalité évoquée dans l’annonce de la saison 2, et proposée lors d’une discussion avec Jérémy. Lorsqu’on conçoit une planche, on peut exporter au format zip la planche pour l’intégrer à la tablette. Depuis quelques temps, on pouvait recharger dans l’éditeur un zip exporté, mais seule une partie de l’interface était rechargée. C’est maintenant toute l’interface d’édition qui est sauvée, y compris les configurations liées à la tablette, et à la fabrication de la couverture par découpe laser.
Enfin, les fichiers générés par la fabrique de pictoparle contiennent maintenant dans leur nom le modèle de tablette pour laquelle ils ont été conçus, afin d’éviter les erreurs d’étourderie lors de la fabrication du dispositif. J’avais eu une mauvaise expérience en septembre, en me trompant de modèle lors de la génération des fichiers pour la découpe laser de planches.
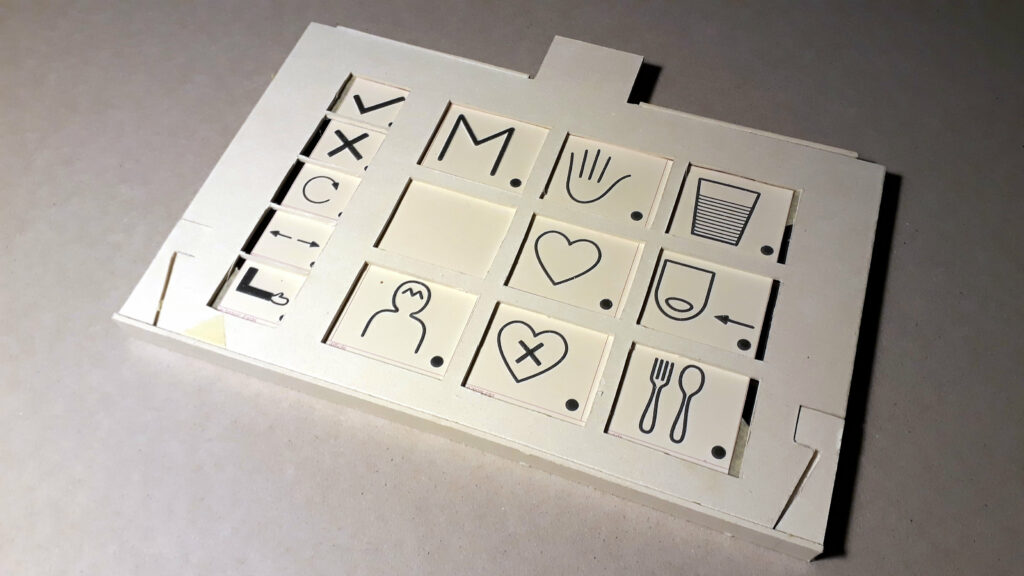
Amélioration des documents à imprimer
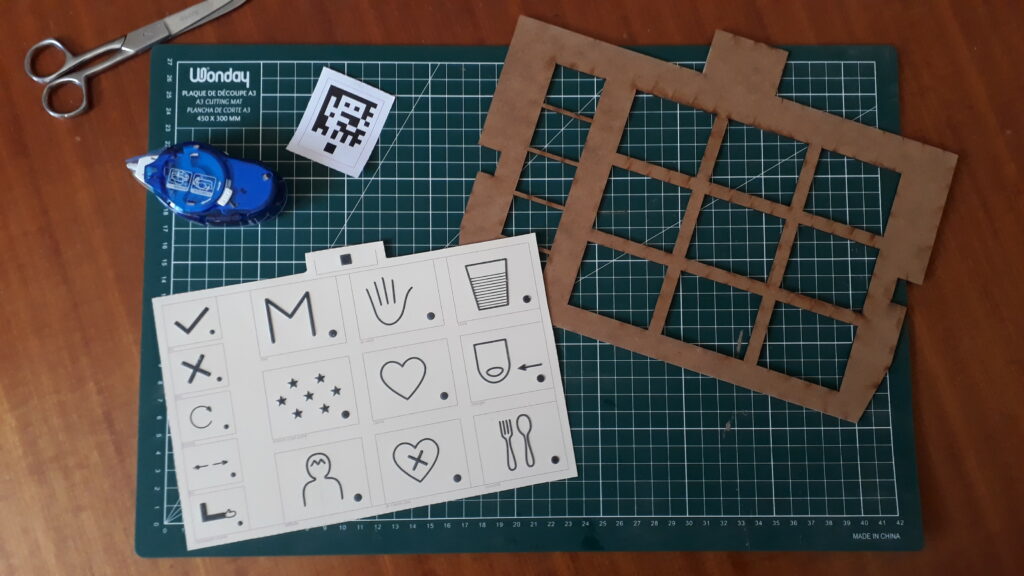
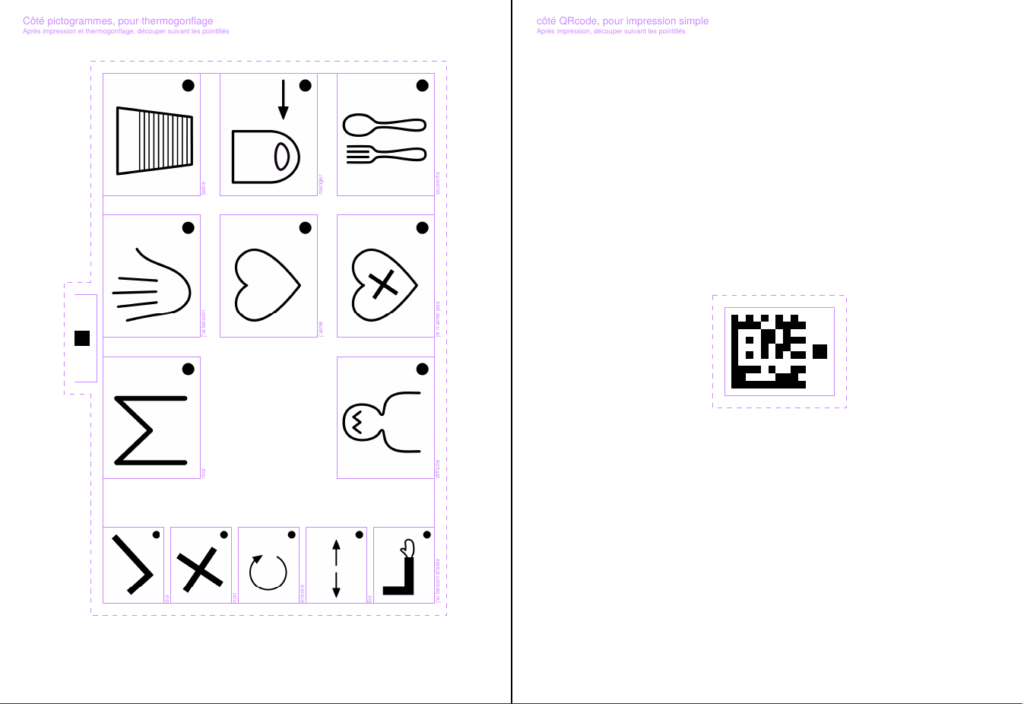
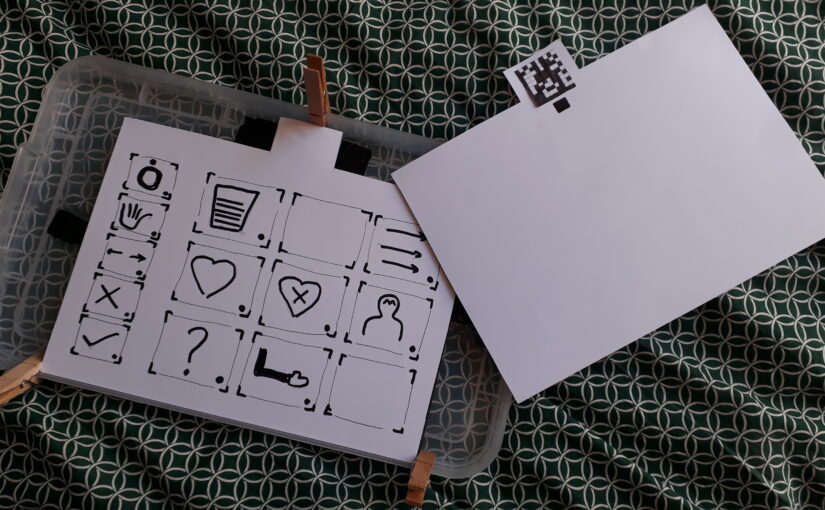
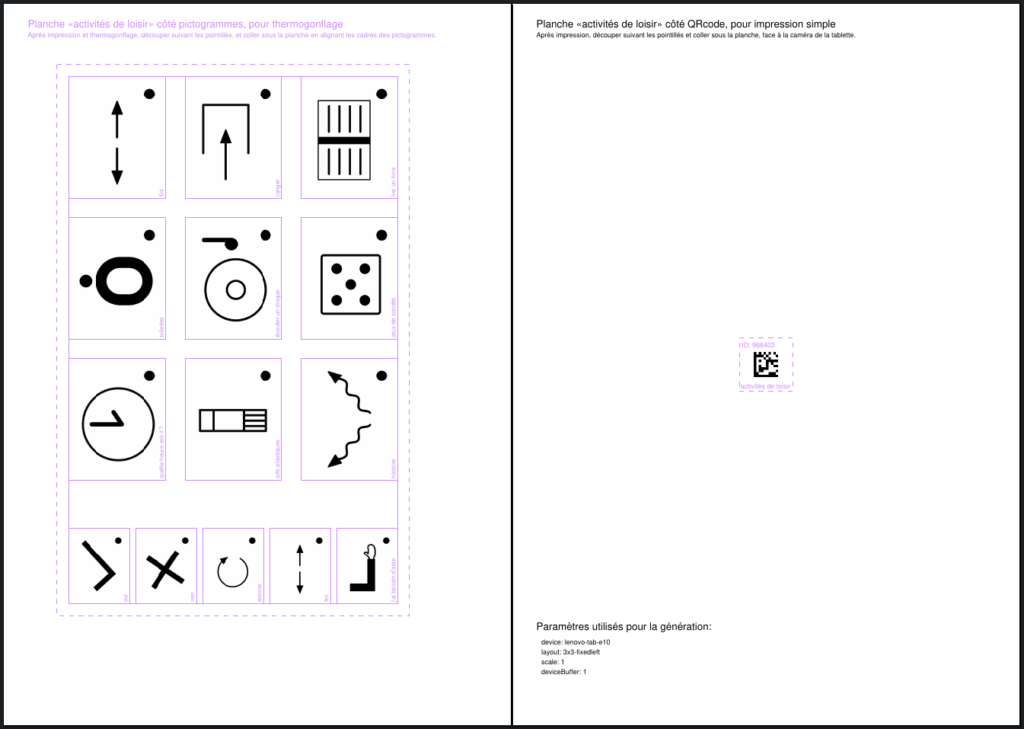
Une partie des documents générés pour la fabrication des planches est au format pdf, l’une des pages imprimable sur papier thermogonflé, l’autre pour impression papier avec le QRcode.
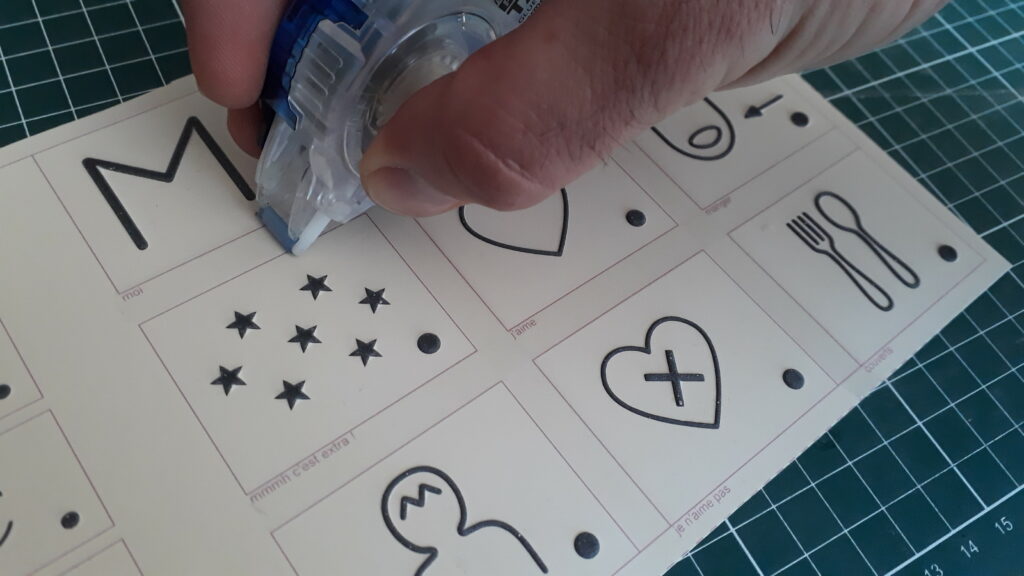
Pendant ce sprint, j’ai amélioré les informations ajoutées à la page destinée au QRcode, afin que le document contienne un maximum d’informations pour en faciliter l’usage. En particulier, il me semblait important d’avoir un maximum d’information imprimées, pour que les utilisateurs puissent tracer au mieux ce qu’ils font.
J’ai aussi modifié les informations affichées sur la page thermogonflée, pour que les voyants aient accès au nom associé à chaque pictogramme sans avoir à déclencher le son. C’est une fonctionnalité qui m’avait été demandée par des accompagnants occasionnels, afin de faciliter l’appropriation de l’outil par une nouvelle équipe.

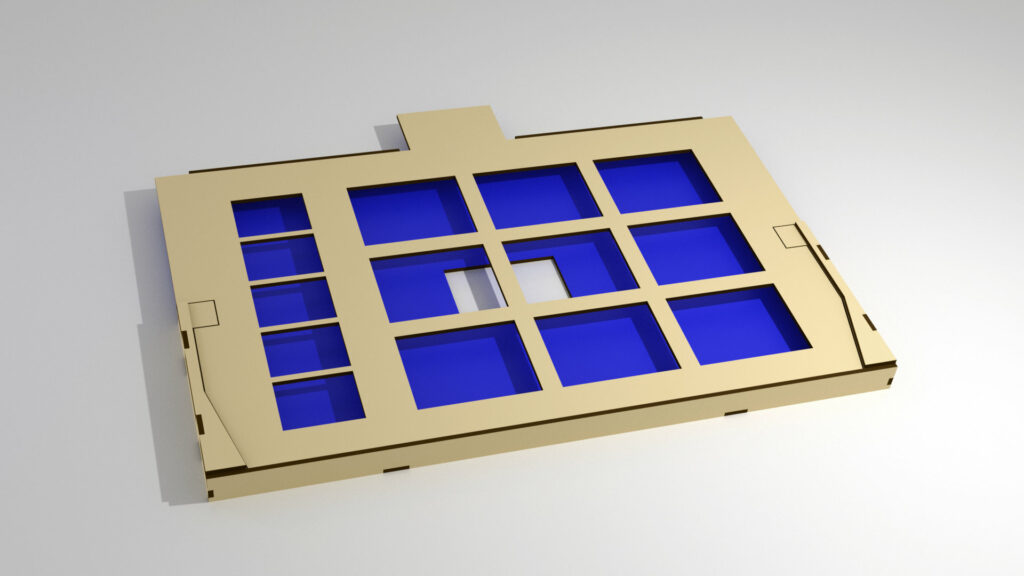
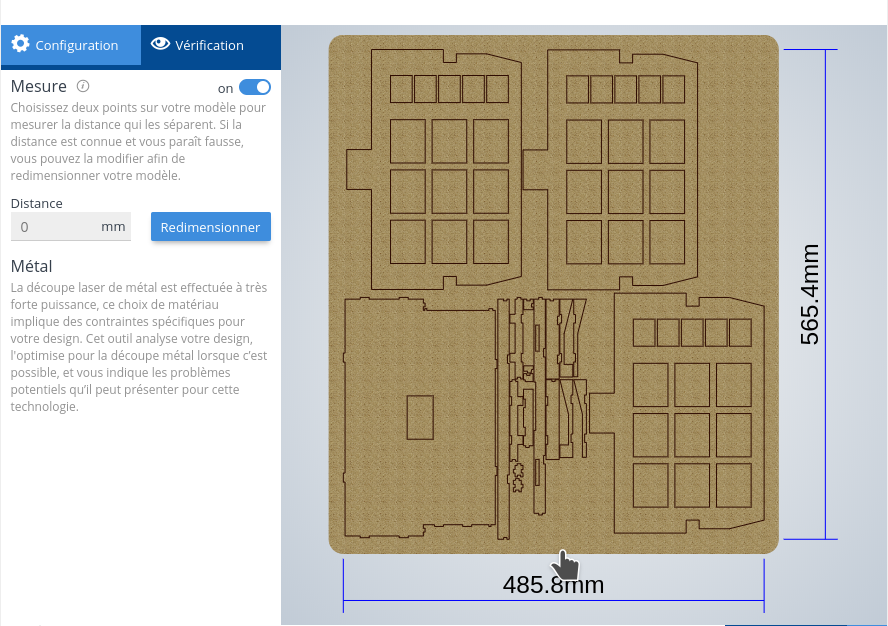
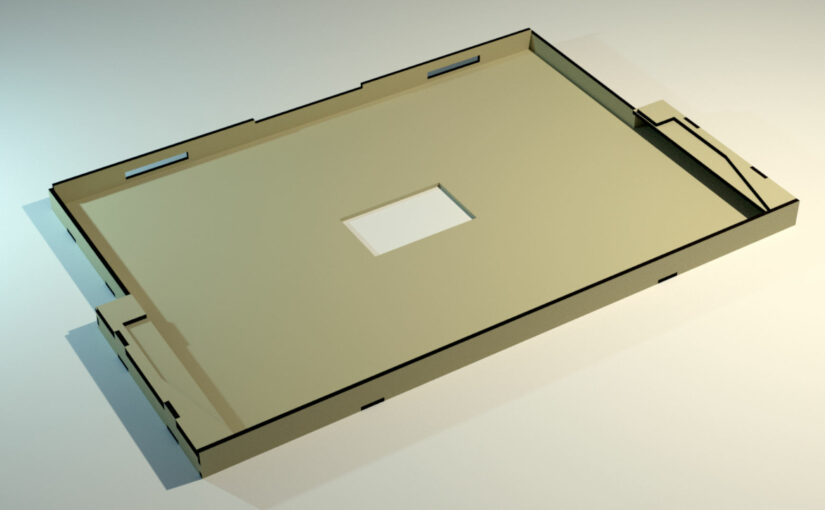
Amélioration des fichiers de découpe de boîte
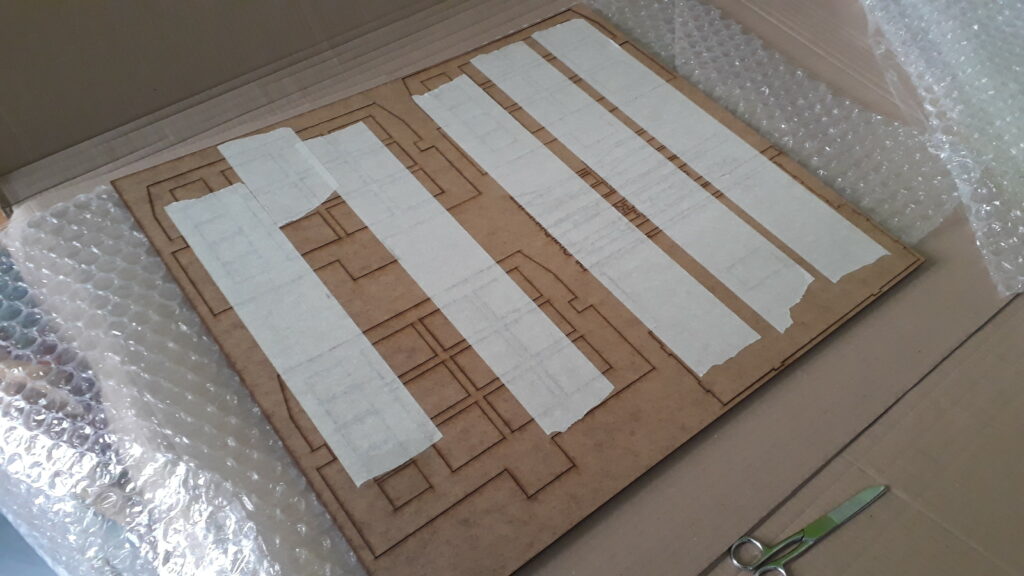
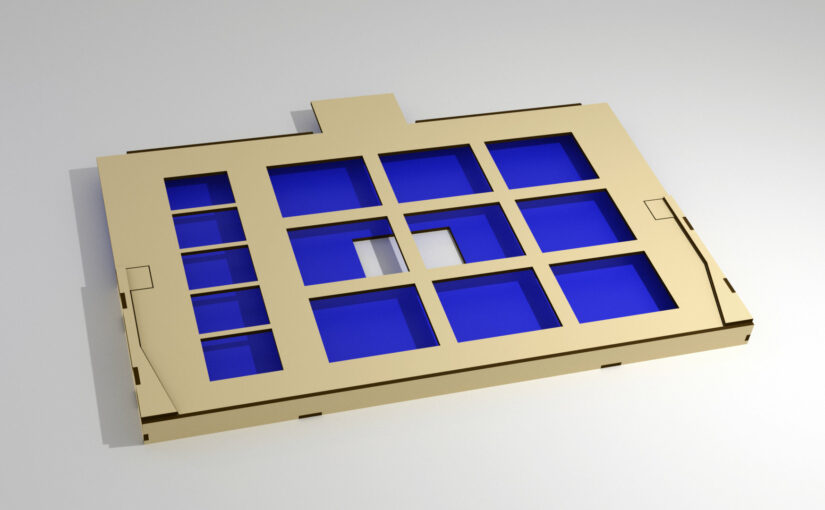
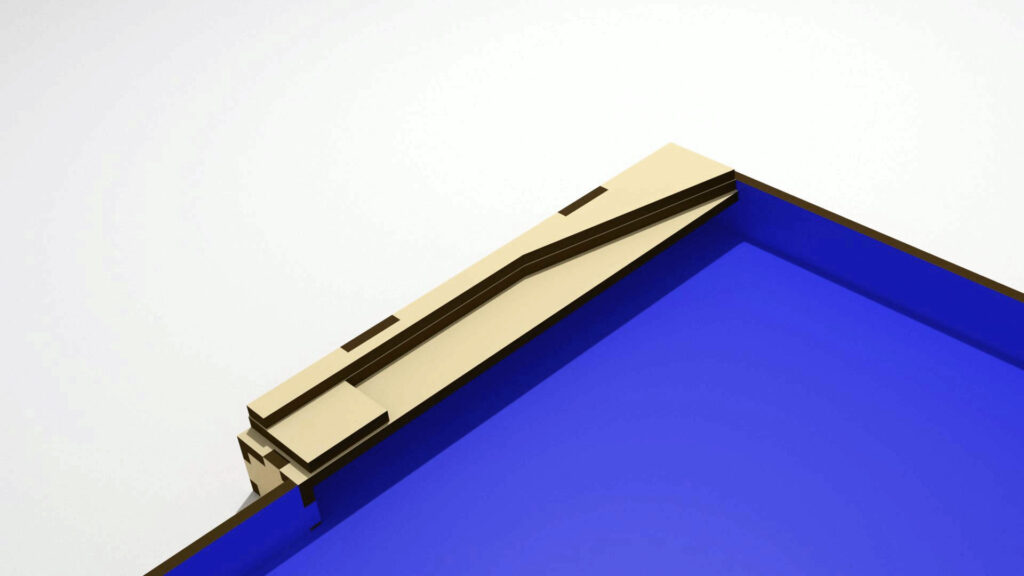
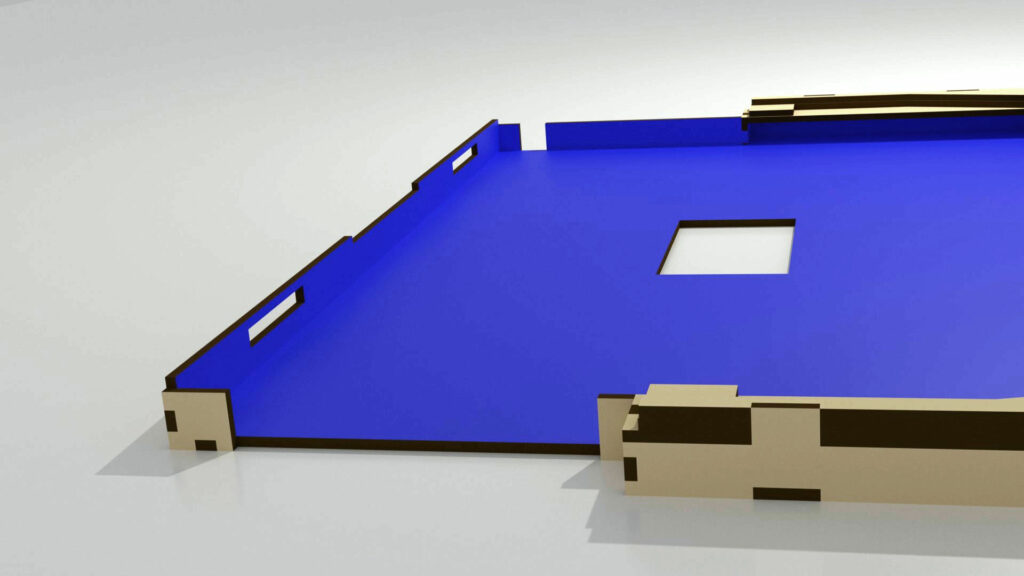
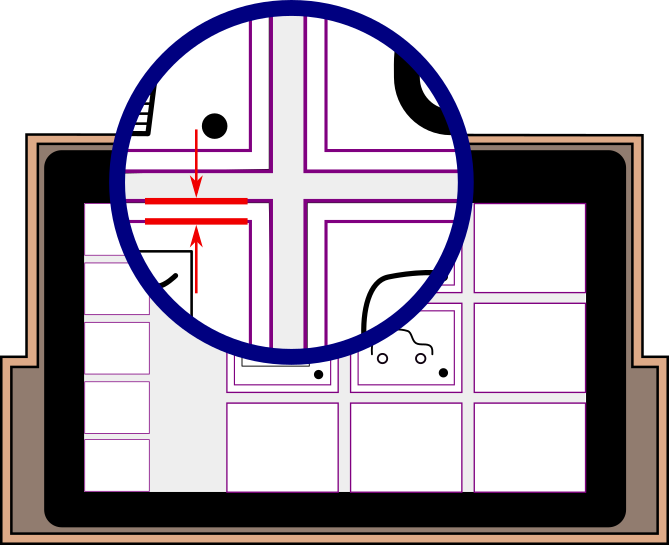
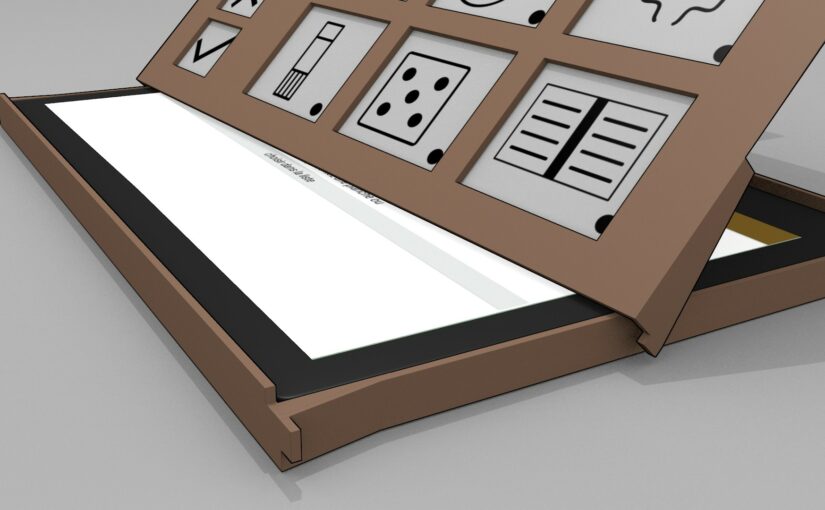
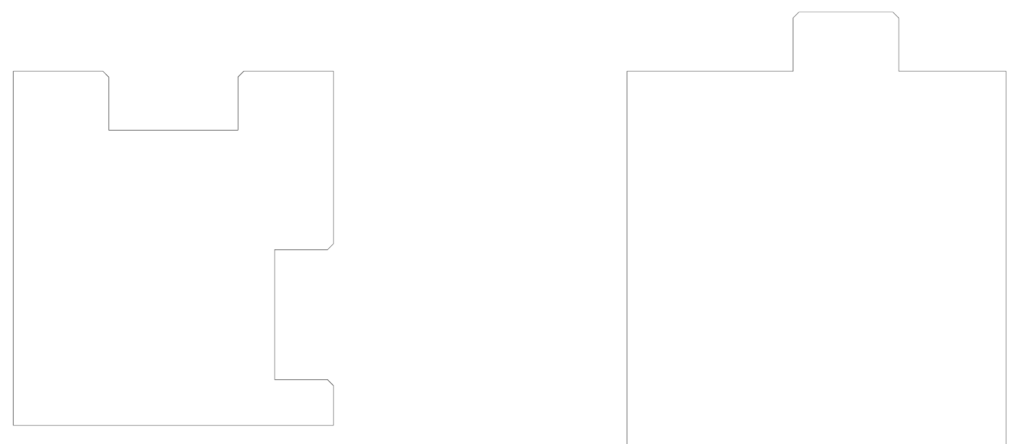
Quelques corrections ont été apportées suite aux nouvelles expérimentations de découpe réalisées en septembre. Ces tests avaient mis en évidence des erreurs d’alignements de crénelage pour la deuxième tablette introduite, et le besoin d’un mécanisme de détrompage, pour éviter des assemblages erronés.
Afin de faciliter la suite du développement, j’ai également fait un peu de réécriture de code. Cela fait, j’ai introduit des espaces et des chanfreins sur les crénelages pour faciliter l’emboîtage des éléments, l’un des points critiques identifiés au Débrouillo’Lab en septembre.

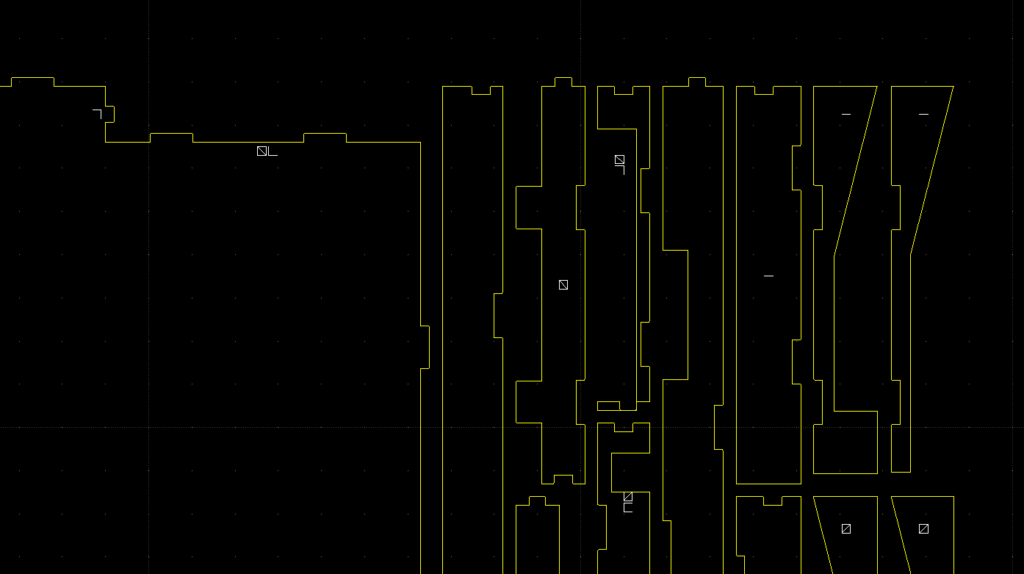
En suivant les autres remarques des beta testeurs du Débrouillo’Lab, j’ai ajouté une numérotation à graver sur chaque pièce, pour faciliter l’assemblage.

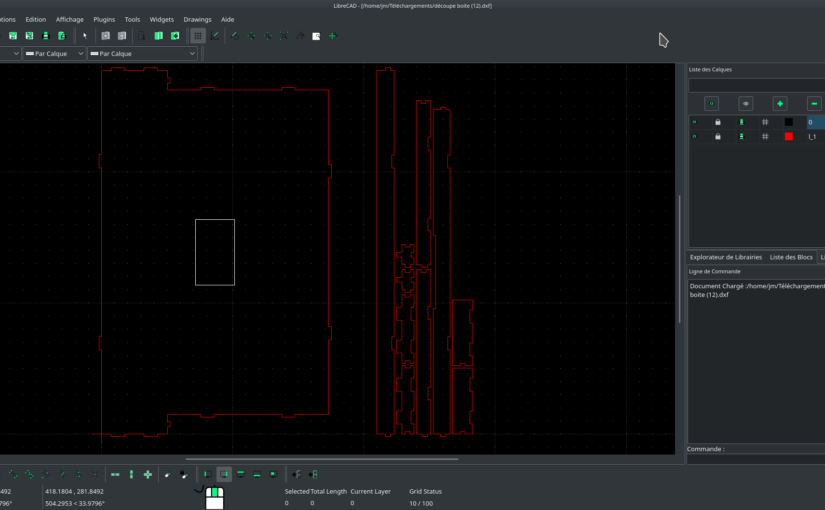
dxf montrant les numérotations à graver pour faciliter l’assemblage.J’ai également corrigé quelques détails pour que l’assemblage des planches et de la boîte se passe mieux.
Amélioration de l’application
Lors des essais passés, j’avais à plusieurs reprises remarquer que lorsque les utilisateurs touchaient la tablette avec le bas de la main, tout en utilisant les doigts pour déclencher le son associé à un pictogramme du haut de la planche, les interactions étaient peu fiables. On rencontrait deux situations : soit la tablette devient complètement muette, soit ce sont les pictogrammes du bas de l’écran qui s’activent.
Ces problèmes sont intrinsèques à la technologie utilisée par les tablettes pour détecter les multiples appuis, et sont difficilement solutionnables. J’ai tout de même ajouté un filtre qui ne considère pas les double taps de bas d’écran dans le cas où un doigt touche le haut de l’écran. Ce n’est pas parfait, mais c’est déjà mieux que rien.
Prise en charge d’une nouvelle tablette
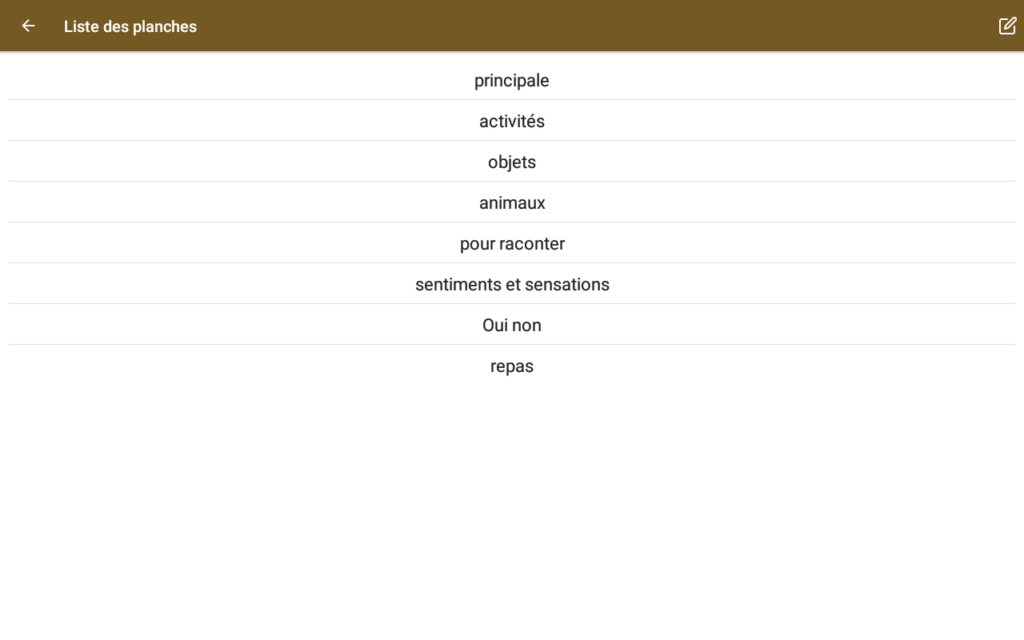
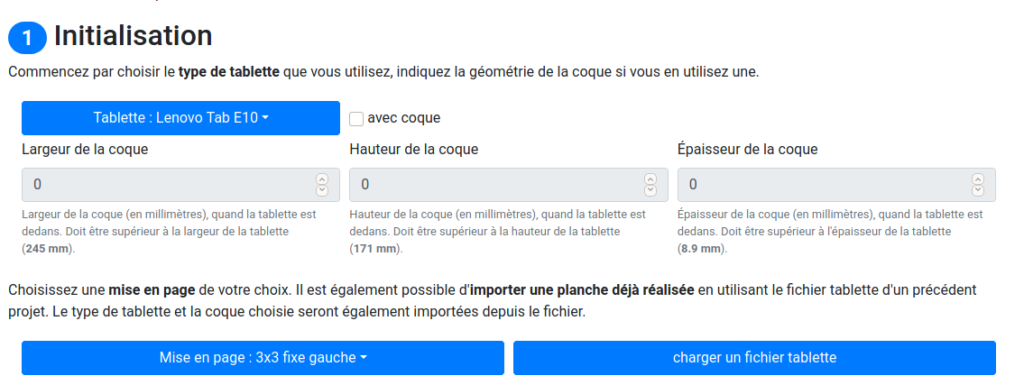
Lors de discussions passées, nous avions discuté avec Jérémy de la difficulté d’ajouter de nouvelles tablettes à l’application et à la fabrique. Il fallait en effet modifier plusieurs fichiers, sans que cela ne soit très bien documenté. J’ai donc pris le temps de modifier l’application pour qu’elle puisse intégrer facilement de nouvelles configurations de tablettes, en utilisant le même fichier au format XML que celui utilisé par la fabrique.
Cela m’a permis de rapidement intégrer une nouvelle tablette, qui sera prochainement mise dans les mains d’une nouvelle utilisatrice. L’équipe qui l’accompagne ayant prévu d’utiliser une coque de protection, j’ai également ajouté la possibilité de fabriquer la boîte et les planches en tenant compte de cette coque.
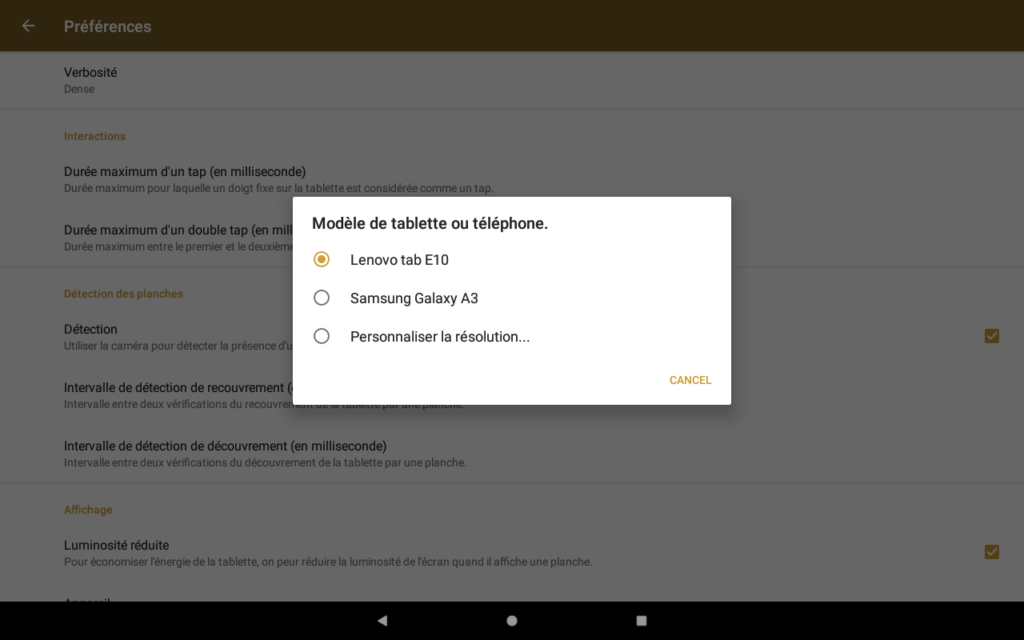
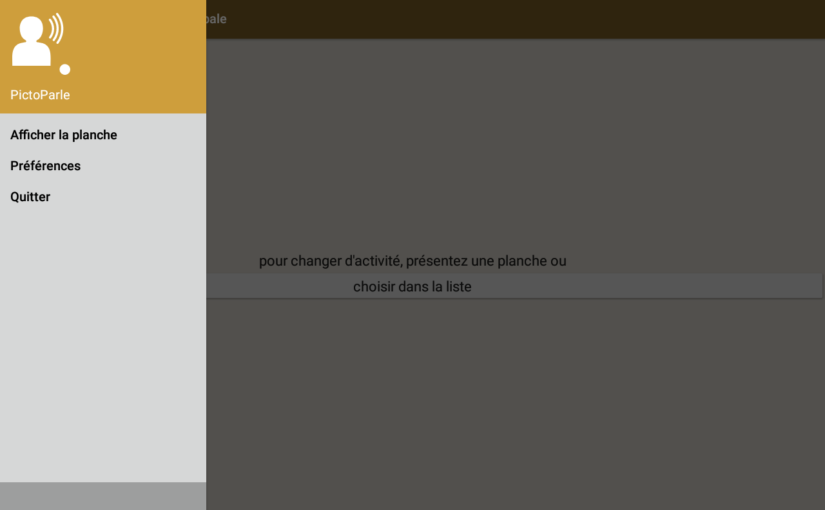
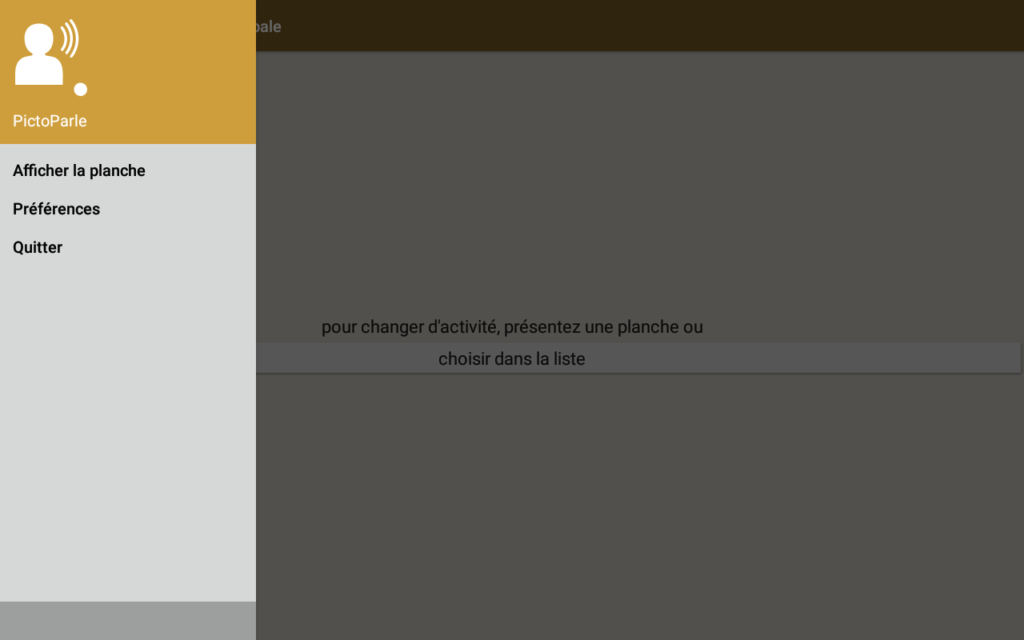
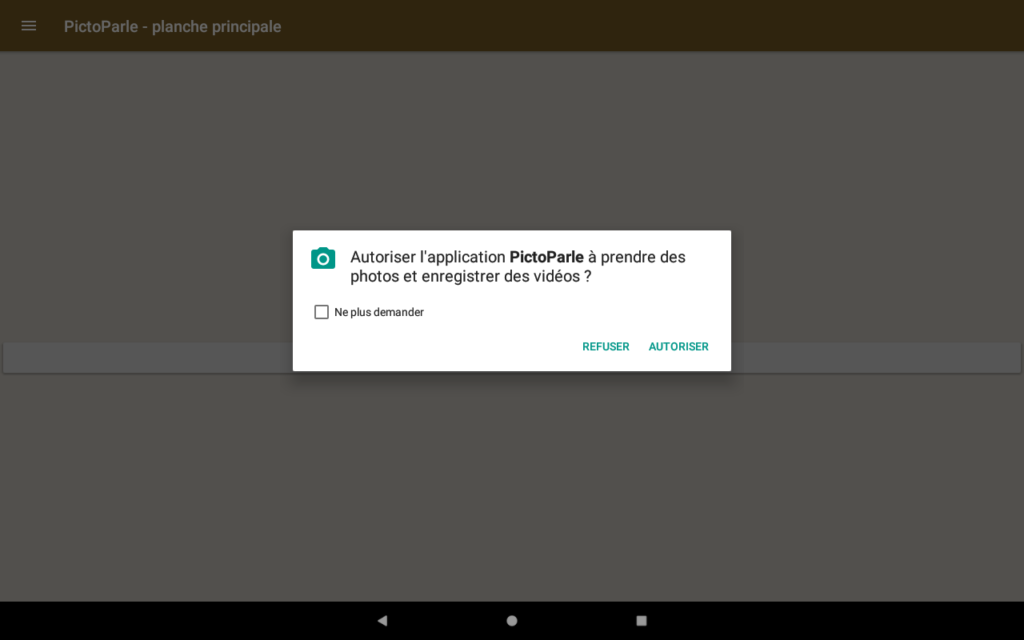
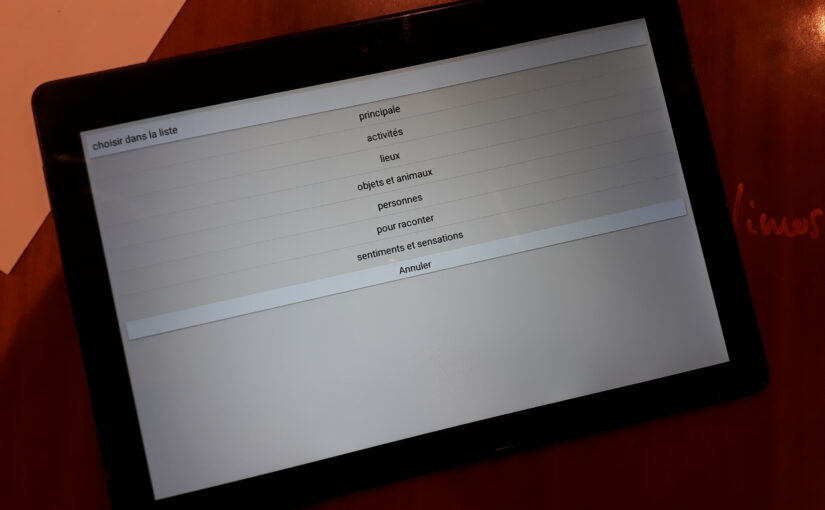
J’ai également amélioré l’ergonomie de l’application pour qu’elle propose au premier démarrage un menu permettant de sélectionner la tablette utilisée, afin d’avoir directement les bons réglages.

Diffusion de l’application
Afin de faciliter la diffusion de l’application, en plus de fournir un fichier apk compilé sur le github du projet pour chaque version majeure du projet, j’ai pris le temps de mettre l’application à disposition sur Google Play, un moyen plus grand public d’essayer l’application.

J’ai également pris le temps de rédiger une documentation pour faciliter l’installation et la configuration de l’application.
Conclusion
Avec les premiers utilisateurs extérieurs, je serai probablement amené à apporter des améliorations à l’application et aux outils de l’écosystème Pictoparle, afin d’en permettre l’adoption plus aisée. À suivre donc, car nous sommes à l’aube de la troisième saison de développement !