Troisième sprint de l’application Pictoparle, un outil de communication alternative et augmentée destiné aux personnes en situation de déficience visuelle rencontrant des difficultés dans la communication orale. On peut bien sûr aller voir ce qui s’est passé lors du sprint précédent, car je parlerai ici uniquement des avancées de la dernière semaine.
Tout d’abord, Pictoparle se dote d’un site internet, accessible à l’adresse pictoparle.jmfavreau.info. On y retrouve une explication détaillée des objectifs de l’outil, de son mode de fonctionnement, et on peut suivre dans le détail le développement, grâce à des liens vers les billets de ce blog.
Du côté de l’application, les avancées visibles de cette semaine concernent principalement l’interface, et la possibilité de modifier dans les préférences certains réglages, pour adapter l’outil à son utilisateur ou utilisatrice. On commence par une vidéo de démonstration :
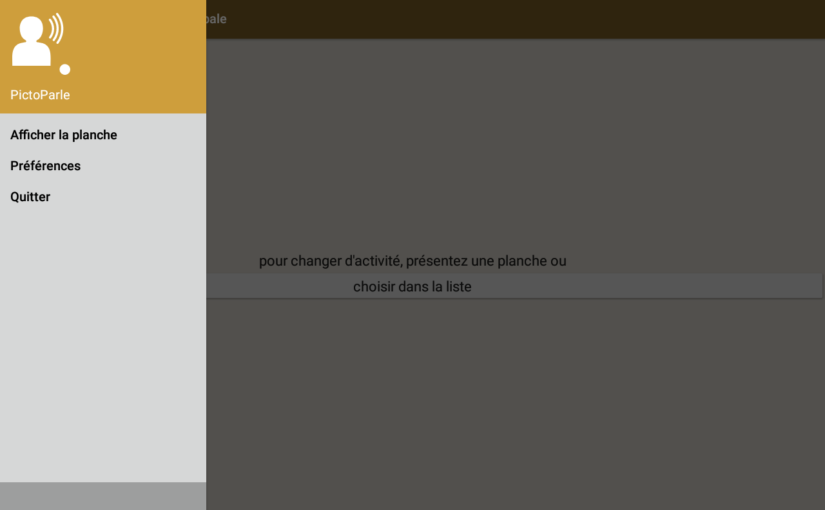
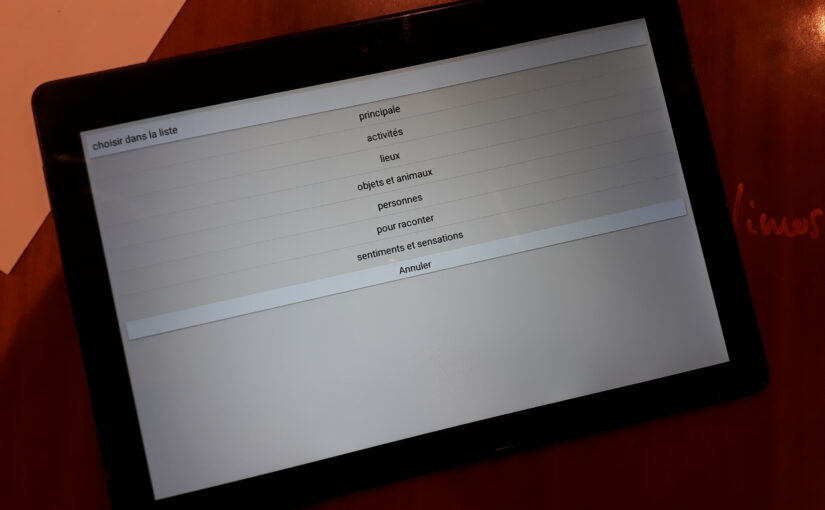
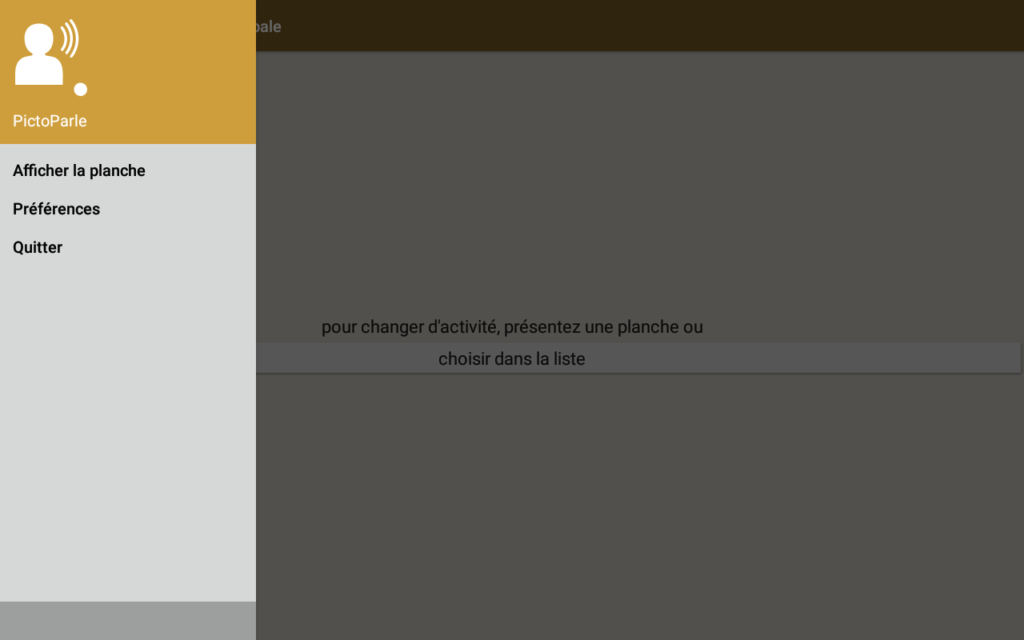
L’ajout qui a pris le plus de temps, mais qui facilitera grandement le développement par la suite, est l’utilisation d’une interface telle que préconisée, avec une barre supérieure, un bouton de navigation en haut à gauche, et un menu glissant sur le côté.

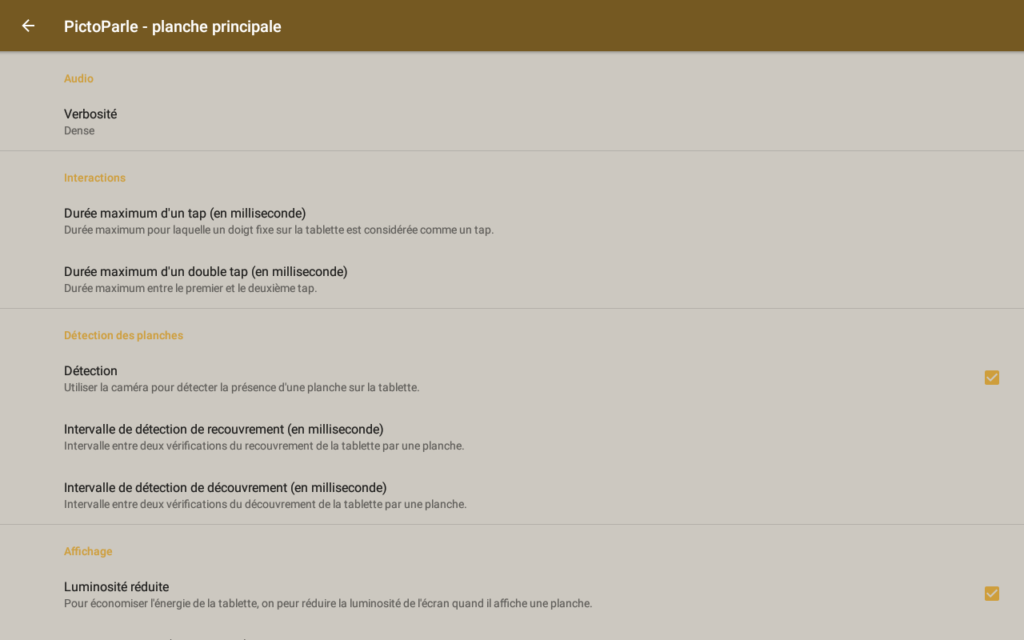
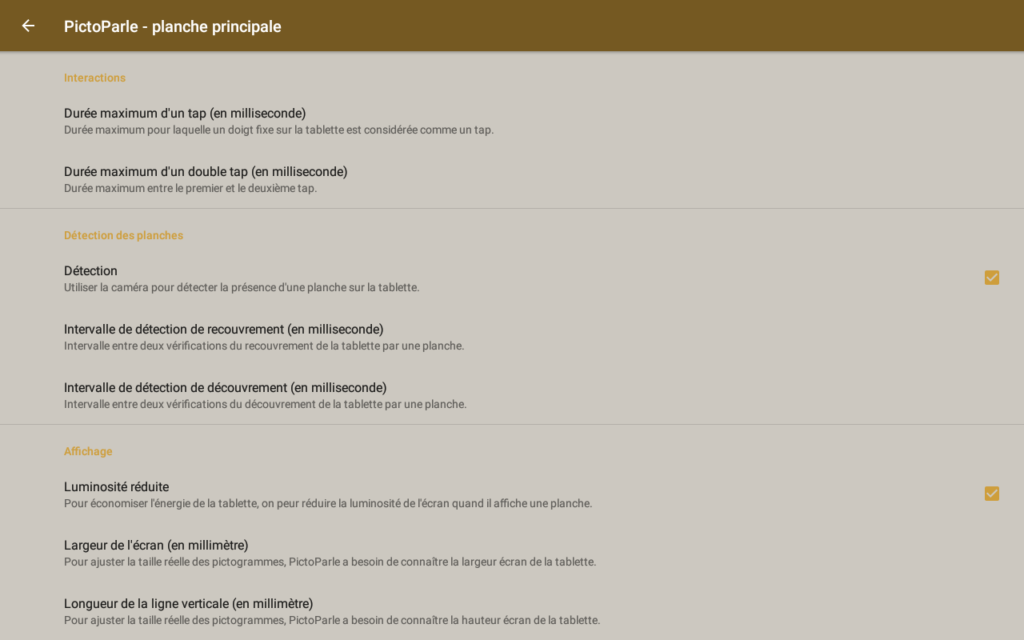
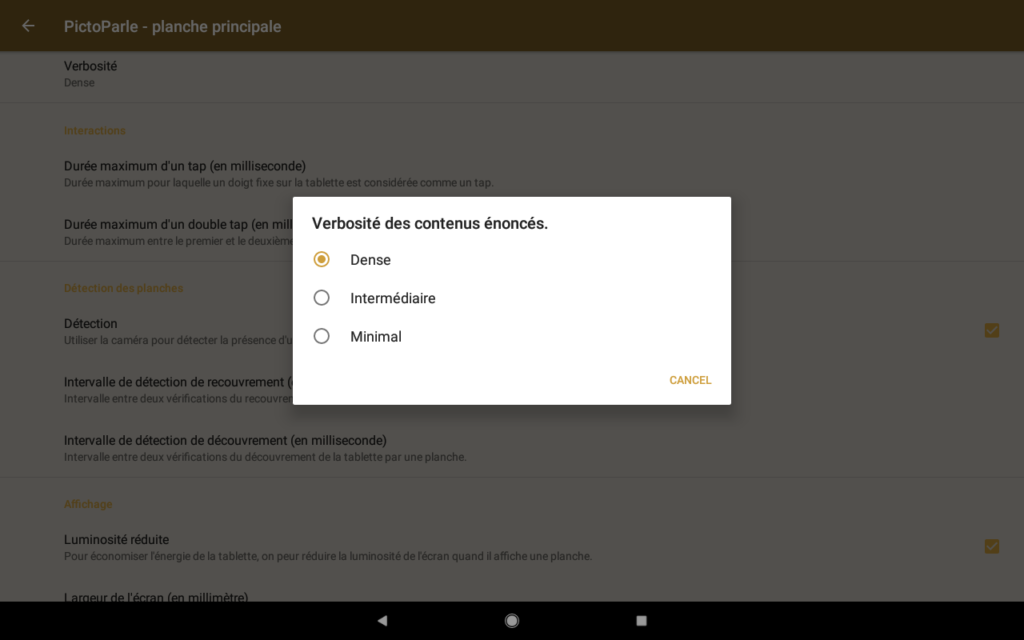
Une fois cela réalisé, j’ai ajouté une page de préférences permettant à l’utilisateur d’ajuster le comportement de l’application : verbosité des notifications sonores, réglages du double tap, réglage de la détection de planche, ajustement de l’affichage pour économiser de l’énergie, et pour ajuster la taille réelle des pictogrammes.
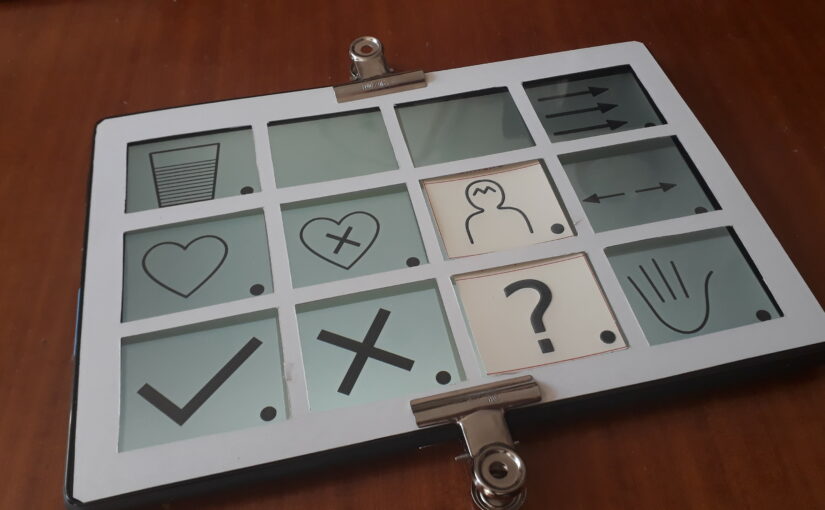
Le panneau latéral permet aussi l’affichage de la planche de pictogrammes. Dans ce cas, un bouton caché dans l’une des marges centrales permet de fermer cet aperçu. J’ai ajouté cette fonctionnalité en pensant aux tablettes qui pourraient ne pas avoir de caméra, ou ne pas avoir autorisé l’utilisation de la caméra par l’application.
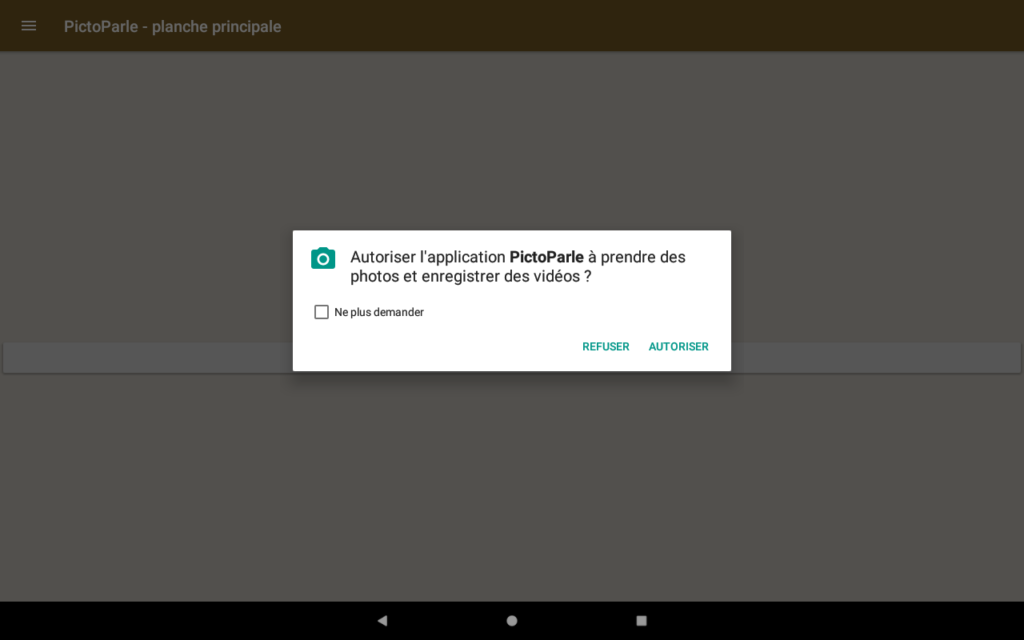
À ce propos, j’ai aussi ajouté un message de demande d’autorisation d’accès à la caméra intégrée, pour faciliter l’installation de l’application.

J’ai également ajouté une entrée dans le menu permettant de quitter l’application, ce qui jusqu’à présent nécessitait d’utiliser une astuce avec le bouton physique on/off de la tablette.
Améliorations futures
Une liste des développements envisagés sur l’application est disponible sur le dépôt github du projet, en langue anglaise. En particulier, en plus des améliorations déjà évoquées précédemment, je prévois la mise à disposition d’une application en ligne qui permettra de fabriquer ses propres planches, et de les ajouter simplement dans l’application tablette.